¿Qué es un carrusel o slider?
Los carruseles, sliders o sliders son una presentación de diapositivas con imágenes que se van rotando. Cuando un carrusel se utiliza en una página web, el usuario no tiene que hacer clic; las imágenes rotan por sí mismas. Esto les da un toque de interactividad en la bienvenida del sitio web.
A pesar de que los expertos en SEO y conversión coinciden en que los sliders tienen poca utilidad en el 99% de las ocasiones, los diseñadores web insisten a añadirlos a sus páginas.
Ciencia y experimentos
No es frecuente que la ciencia sea concluyente en sus hallazgos. Sin embargo, los sliders parecen ser un tema en el que sí lo es. No hemos encontrado ni un solo estudio que diga que los sliders son una buena idea.
A menudo señalamos a la gente a shouldiuseacarousel.com cuando queremos explicar por qué no usar un slider. Este sencillo sitio web hace un trabajo impresionante al mostrar las estadísticas, así como al desencadenar la molestia que los sliders suelen provocar.

Conclusiones sobre uso de sliders:
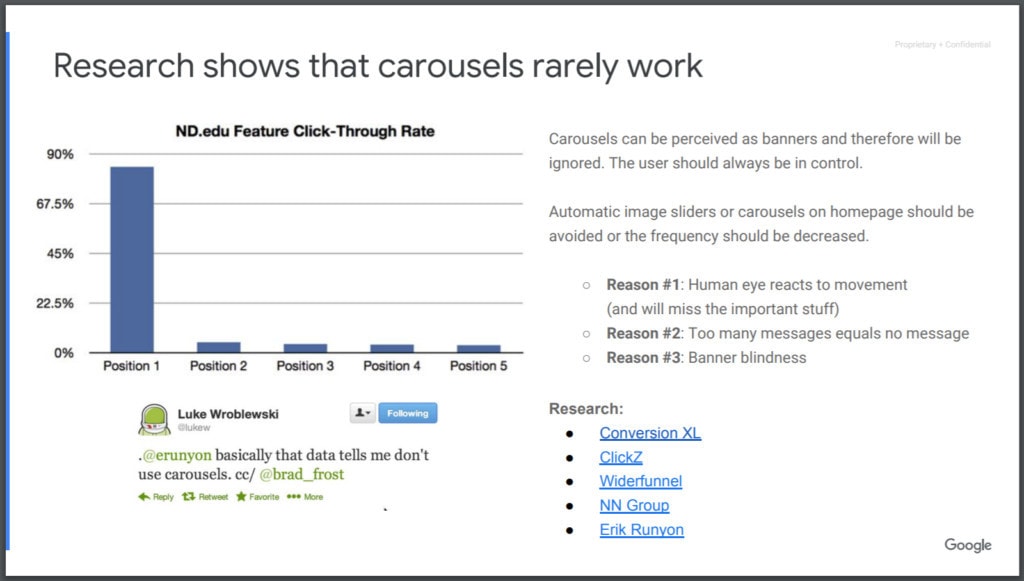
- Sólo el 1% de las personas hace clic en un sliders, que casi siempre es la primera diapositiva.
- Los sliders confunden a la gente, ya que estás enviando múltiples ofertas que pueden o no estar interesadas a la vez.
- La gente simplemente ignora su sliders, porque provoca la ceguera de los banners.
- En ese mismo sentido, los visitantes no captan el mensaje porque se saltan los mensajes de su sliders, ya que lo consideran publicidad o promociones.
- ralentizan su sitio, impactando negativamente en su SEO y en su tasa de conversión.
- Los sliders no siempre funcionan bien en los dispositivos móviles;
- Empujan hacia abajo su contenido, lo que no es inteligente, como Google ya mencionó en 2012.
Lo más probable es que sea igual de efectivo utilizar una sola imagen en lugar de poner todo ese esfuerzo en plugins e imágenes de sliders.
Y aquí hay una hoja del eCommerce Retail Playbook de Google:

Esto es sólo la punta del iceberg. A lo largo de los años, muchos estudios han demostrado que hay que evitar los sliders.
Pero… ¡quiero un slider!
Vale, entonces eres, por ejemplo, un fotógrafo. Necesitas ese sliders, ¿verdad? No es así. La gente tiende a actuar como si no hubiera otra forma de mostrar sus imágenes más que con sliders. Esto simplemente no es cierto.
Si no puedes tener un slider y eres fotógrafo, ¿dejarías de tener una página web? Por supuesto que no, buscarías otras opciones, como la revolucionaria idea de mostrar imágenes estáticas. Si quieres imágenes en movimiento, deberías cambiar de carrera y hacerte cineasta.
En serio, lo que hace que la gente piense que hacer que las cosas se muevan en su sitio web es una buena idea, nunca, está más allá de mí. Los vídeos que se reproducen automáticamente también son molestos, ¿verdad?
Puedes crear impresionantes collages por los que la gente puede navegar a voluntad. Las imágenes no serán forzadas (si es que se fijan en ellas en primer lugar), sólo se fijarán en las que les gusten. Y créeme, eso venderá mejor.
Si eres fotógrafo, es probable que seas una persona creativa. Probablemente hagas de vez en cuando álbumes de fotos para la gente, que presumiblemente no tienen imágenes deslizantes.
Así que, ¿qué tal si muestras esa habilidad y creatividad diseñando tus páginas web con imágenes estáticas?
Enfoque
Lo que estás diciendo con un sliders es básicamente: “Realmente no sé qué producto o imagen debería poner en pantalla en mi página de inicio, ¡así que voy a coger 10 de ellos!”. En ese caso, realmente necesitas añadir un enfoque. Si no sabes qué elegir, ¿cómo lo harían tus visitantes o clientes?
Debes saber de qué va tu negocio y qué producto o imagen merece ese protagonismo en la página principal.
Si te centras en la imagen o el mensaje adecuados (estáticos), darás a la gente una sensación mucho mejor de tu negocio, y de ti como persona, que la que podría dar un slider. No en vano, los sliders, como ya hemos dicho dos veces, son simplemente ignorados en la mayoría de los casos. Y un mensaje que se ignora casi nunca llega (nótese el sarcasmo).
SEO y optimización de la tasa de conversión
Hay otra razón por la que recomendamos no usar sliders. Los sliders empujan hacia abajo su contenido principal, simple y llanamente. De hecho, la mayoría de los sliders que encontramos en nuestra consultoría estos días, son lo suficientemente grandes como para llenar cualquier pantalla. Esto significa que el contenido ni siquiera será visible por encima del pliegue. Y esto es contraproducente para tus esfuerzos de SEO, que ya hemos mostrado a través del artículo enlazado en la lista de hallazgos anterior.
No hay ningún experto en CRO que no esté de acuerdo con nosotros en esto: los sliders matan tus conversiones. Así que el simple hecho de tener un slider en su sitio web, le hará conseguir menos ventas que sin ese slider. Si eso no es un factor decisivo, no sé lo que es.
Solo combina los dos y date cuenta de la monstruosidad que es el slider. ¡Mata a sus rankings y sus conversiones!
Sitios web para móviles y sliders
Es muy conveniente incluir un slider en un sitio web para móviles. Te permite añadir más contenido a esa página, a esa pantalla más pequeña, sin que la página se haga demasiado larga.
¿Qué pasa si la gente tiene que desplazarse, verdad? Bueno, francamente, están acostumbrados a eso. Ese es un mito del que te puedes olvidar. No es sólo eso.
Muchas veces, las cosas van mal cuando se utiliza un slider en un sitio web móvil. Algunos de los otros escollos que encontrarás al añadir un slider a un sitio web móvil:
Los sliders de imágenes tienden a cargar las imágenes del sitio de escritorio, no optimizadas para la velocidad móvil o, de hecho, arruinándola para los teléfonos con 3g o menos.
Lo mismo ocurre con los sliders que funcionan con JavaScript. ¿Por qué añadir JavaScript para algo que la gente va a tratar como un banner o simplemente saltar para llegar a su contenido en su lugar?
Si tu slider no es responsivo, arruinará tu sitio web que de otra manera sería responsivo. Esto sucede con demasiada frecuencia, por desgracia.
La conclusión es que los sliders pueden romper más de lo que añaden en valor para su sitio web. Pero la principal pregunta que debes hacerte al usar ese slider en tu sitio web móvil, incluso si es responsivo y está optimizado, es: ¿realmente necesito ese slider? No creo que lo necesites.
¿A quién creerle?
Si no nos crees, cree a estos expertos a los que hemos pedido su opinión y experiencia con los sliders:
Los sliders nunca han convertido y nunca lo harán
“Los sliders sólo existen porque a los diseñadores web les encantan. Y porque facilitan la vida del equipo web: pueden dar a cada departamento o división de producto un lugar en la página de inicio. Y no tienen que elegir. Pero su trabajo no es hacer felices a sus colegas. Su trabajo es hacer felices a sus visitantes. Y vender. Y ese es el mayor problema de los sliders: no convierten. Nunca lo hicieron y nunca lo harán”.
Karl Gilis, propietario de AGConsult y reconocido experto en conversión
Utiliza imágenes estáticas y copia en su lugar
“Es extremadamente raro ver que los sliders funcionen. Es mejor que uses imágenes estáticas y copia”.
Peep Laja, propietario de ConversionXL
Sólo para mostrar el portafolio
“Creo que los sliders son interesantes pero algo problemáticos. El mayor problema que veo es que si los visitantes rebotan de la página en un segundo o dos, nunca verán las otras opciones del slider. Si utilizas un sliders para la navegación, asegúrate de que las mismas opciones sean visibles también en forma estática. Creo que los sliders funcionan mejor para mostrar portafolios en los que se pueden mostrar varias imágenes grandes y potentes en el mismo espacio sin impedir la capacidad del visitante para navegar o determinar qué otro contenido hay en el sitio”.
Roger Dooley, propietario de Neuroscience Marketing
Los sliders distraen
“Creo que los sliders distraen. Es una forma de poner basura extra en una página que normalmente no es lo mejor para los visitantes. Si es importante, en la mayoría de los casos deberías ponerlo en la página sin sliders ni clics extra.”
Hiten Shah, cofundador de Crazyegg y KISSMetrics
Los sliders apestan el 99,8% de las veces
“¡Los sliders apestan el 99,8% de las veces! Una vez hicimos una prueba con un cliente en la que cambiamos su slider por una imagen estática con 3 beneficios principales y elevó las conversiones en una buena cantidad.”
Bryan Eisenberg, autor de Be Like Amazon: Even a Lemonade Stand Can Do It
Los sliders son malvados
“Este popular elemento de diseño es -para muchos- la solución a la que acudir cuando hay más mensajes que poner en la página de inicio que espacio para ponerlos. En lugar de tomar las difíciles decisiones que requieren priorizar los objetivos de conversión, los equipos web recurren al banner giratorio como oferta de compromiso. Los sliders son absolutamente malignos y deberían ser eliminados inmediatamente”.
Tim Ash, CEO de SiteTuners
Mejor usa una imagen estática
“En las pruebas A/B, los sliders tienden a perder. De hecho, una de las formas más fáciles de hacer crecer la tasa de conversión de una página es eliminar el slider, y sustituirlo por una imagen estática. Si quieres ser realmente perezoso, puedes simplemente probar el slider contra la versión estática de cada una de las opciones del slider. La versión estática suele ganar”.
Karl Blanks, presidente y cofundador de Conversion Rate Experts
Los sliders no aportan ningún valor
“Los sliders agradan al propietario del sitio, pero aportan poco o ningún valor a los clientes. La razón es que no vamos a sentarnos y esperar a que se desarrolle su ‘película’. Tampoco soy fan de los sliders porque para la mayoría de las empresas suponen una excusa para no pensar en la personalización y en ser buenos dando al cliente la respuesta correcta, de inmediato.”
Avinash Kaushik, evangelista de marketing digital de Google, autor de Web Analytics 2.0
Los sliders son poco accesibles
La conversión es una cosa, pero desde el punto de vista de la accesibilidad, los sliders son un asco. Esto es lo que nuestra propia Andrea tiene que decir al respecto:
Aunque hay ejemplos y recomendaciones para que los sliders sean lo más accesibles posible, rara vez he visto un slider totalmente accesible en producción. A veces, los sliders no se codifican teniendo en cuenta la accesibilidad, otras veces sí, pero hay tantos requisitos de accesibilidad que sólo un par de ellos pueden ser desastrosos para la accesibilidad. La interacción con los teclados y las tecnologías de asistencia es tan difícil que siempre es preferible el contenido estático. No es casualidad que shouldiuseacarousel.com haya sido lanzada por Jared Smith, de WebAIM, una de las organizaciones más influyentes y respetadas comprometidas con la difusión de la cultura de la accesibilidad y el desarrollo de contenidos web accesibles.
Andrea Fercia, experto en accesibilidad de Yoast
Sinceramente, podríamos seguir y seguir. Así que, por muy bonitos que te parezcan los sliders, que sepas esto: los sliders simplemente apestan.
Excepción
En algunos casos, los sliders tienen sentido. Se pueden utilizar de forma efectiva siempre y cuando:
- Cuenta una historia
- No avanza automáticamente.
Imagina una página inmobiliaria que tiene un sliders de imágenes de una casa. No tiene avance automático y te ayuda a hacerte una idea de toda la casa: el carrusel te muestra la imagen completa de la casa.